Macam-macam Type Pada Tag Input

Setelah sebelumnya kita belajar bagaimana caranya membuat form inputan dengan HTML, selanjutnya kita akan mencoba mengenal berbagai macam type yang ada pada tag inputan. Sebelumnya jika yang masih ingin mengulang kembali atau yang belum sempat baca postingan sebelumnya tentang bagaimana cara membuat form inputan dengan HTML bisa dilihat disini . Oke langsung saja dibawah ini akan saya paparkan beberapa type tag input dimulai dari Text, Multiple, Radio Button dan lain sebagainya.
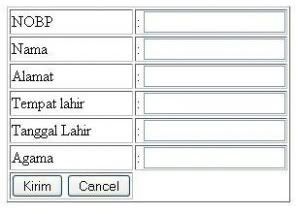
a. Text
Type text menampilkan input data berupa kotak yang dapat diisi sebaris tulisan
| Nama Barang<input type=”text” name=”nama” size=”30″ maxlength=”30″></td> |
Maxlenght digunakan untuk menentukan jumlah maksimal karakter yang dapat dimasukkan
b. Multiple
Multiple digunakan untuk menampilkan lebih dari satu pilihan dari daftar tampilan.
| Jenis Barang<select name=”jenis”><option value=0 selected> -Pilih Jenis- </option><option value=”elektronik”> elektronik </option><option value=”alattulis”> Alat Tulis </option><option value=”perabot”> Perabot </option> |
Hasilnya :
c. Radio button
Jenis ini menghasilkan pilihan lebih dari satu , tapi hanya dapat memilih 1 saja.
| Kondisi<input type=”radio” name=”kondisi” value=”bagus”> Bagus<input type=”radio” name=”kondisi” value=”agak_rusak”> Agak Rusak<input type=”radio” name=”kondisi” value=”rusak”> Rusak |
Name pada radio harus diberi nama yang sama, hal ini bertujuan agar form isisan hanya dapat dicentang 1 saja.
d. Textarea
Jenis ini sama seperti jenis text tetapi dapat diisi tulisan yang cukup banyak
| Tempat<textarea name=”tempat” cols=”50″ rows=”5″></textarea> |

e. File
Jenis ini digunakan untuk mengupload file dari kamputer
| Foto Barang<input type=’file’ name=’foto’/> |

f. Submit
Jenis submit digunakan untuk mengirim data yang sudah diinputkan user ke proses selanjutnya secara bersamaan.
| <input type=”submit” name=”Submit” value=”Kirim”> |
g. Reset
Reset digunakan untuk mengosongkan kembalidata yang telah dituliskan oleh user
| <input type=”reset” name=”reset” value=”Reset”> |
Itulah beberapa macam type tag input, semoga bisa menambah pengetahuan kita mengenai pembuatan tampilan pada sebuah halaman web dengan html. Terima kasih
















0 comments:
Post a Comment