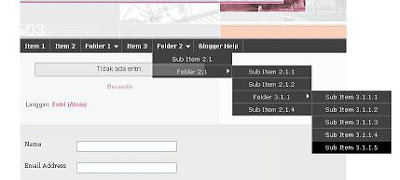
Kali ini saya akan share tentang cara membuat Menu Tab Drop Down
Langsung saja :

Caranya sangat lah mudah, ikuti saja langkah berikut:
- Login dulu ke bloger.com
- Ke menu rancangan >---->>Lalu pilih edit html
- Sebelum mengedit template Anda, Anda sebaiknya menyimpan sebuah salinan dari template tersebut
- Lalu cari kode </head> di kotak html,jika susah mencari anda bisa menekan Ctrl+f untuk mengeluarkan menu pencarian huruf pada halaman Mozilla Firefox.
- Letakkan kode berikut persis diatas kode </head>:<link rel="stylesheet" type="text/css" href="http://dsai.588.googlepages.com/slidemenu_hori.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="http://dsai.588.googlepages.com/slidemenu_horiz.js"></script> - Simpan template yang sudah dipaste kan sesuai dengan yang diatas
- Setelah di save sekarang menuju menu Tata letak dan pilih menu Elemen halaman Lalu tambah gadget halaman dengan

HTML/JAVASCRIPT
Tambahkan fungsional pihak ketiga atau kode lainnya ke blog Anda.
Oleh Blogger - copy kode berikut dan pastekan ke dalam gadget HTML/JAVASCRIPT Anda:<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://erwindanilusiani.blogspot.com/">CONTAK</a>
<ul>
<li><a href="#">0818 0878 8500</a></li>
<li><a href="#">021 9867 3450</a></li>
<li><a href="#">Facebook1</a></li>
<li><a href="#">Facebook2</a></li>
</ul>
</li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li><li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
</ul>
<br style="clear: left" />
</div> - simpan gadget trus letakan gadgate persis dibawah header save template dan lihatlah
- Anda juga bisa menambah dan mengganti nama menu sesuka hati, Saya ambilkan contoh dimenu yang pertama
Ok Semoga Bermanfaat ^_^
















0 comments:
Post a Comment