CARA BUAT MENU DROPP DOWN PADA BLOG
 Cara membuat menu Drop Down atau istilah asingnya pull-down di Blogspot. Menu drop downakan
sangat berguna untuk menghemat elemen blog kita. Tentunya dengan menu
drop down, internal link maupun external link bisa kita ringkas menjadi 1
atau bahkan 2 menu drop down sesuai yang kita inginkan. Silahkan anda copy salah satu kode menu drop downdi bawah ini sesuai keinginan anda, dan pasang pada widget blog anda
Cara membuat menu Drop Down atau istilah asingnya pull-down di Blogspot. Menu drop downakan
sangat berguna untuk menghemat elemen blog kita. Tentunya dengan menu
drop down, internal link maupun external link bisa kita ringkas menjadi 1
atau bahkan 2 menu drop down sesuai yang kita inginkan. Silahkan anda copy salah satu kode menu drop downdi bawah ini sesuai keinginan anda, dan pasang pada widget blog anda
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select>
</form>
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select> <input
onclick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" type="button" value="Go" />
</form>

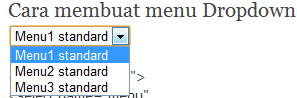
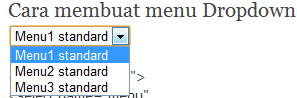
Cara membuat menu Dropdown standard di blog
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select>
</form>
Cara membuat menu dropdown dengan tombol button di blog
<form name="jump">
<select name="menu"
onchange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO">
<option value="http://url1.com">Menu1 standard</option>
<option value="http://url2.com">Menu2 standard</option>
<option value="http://url3.com">Menu3 standard</option>
</select> <input
onclick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" type="button" value="Go" />
</form>
















0 comments:
Post a Comment